10 KiB
How to Make Zines with LaTeX
The zine was created by converting basic markdown to a PDF using Pandoc/LaTeX. The goal is to document some basics that will hopefully be informative for others who might be interested in also creating nicely-formatted zines from plaintext markdown.
Creating documents in plaintext has a lot of advantages. For one, the files are tiny, making them easy to share, even with very little interent. The content is largely separated from the format, making it easy to search, manipulate, format, and display how you like using whatever tools you want. Markdown can easily be converted to other formats including html, wiki, odt, and pdf. The same markdown file can be converted into a zine, a website, a wiki page, a Powerpoint, or whatever else. Finally, changes to markdown files can be tracked in a git repository (unlike pdfs or Word documents).
What is LaTeX?
LaTeX is a powerful tool for typesetting professional-looking PDFs. Unlike editors such as Word, where you point and click and drag elements of your document to arrange them to look how you want them to look, LaTeX is a set of instructions about how to arrange your content. You might think of it as being like a programming language for typesetting. The details of how to install and use LaTeX are too much to cover in this zine, but a decent overview can be found here:
https://www.overleaf.com/learn/latex/Learn_LaTeX_in_30_minutes
One way to use LaTeX is to write your document in a .tex file that contains the instructions for typesetting your document. This requires writing your document in LaTeX syntax (which can be a bit esoteric if you're not familiar). An advantage of writing markdown and then converting it to LaTeX is that your text stays separate from the syntax used by LaTeX.
What is Pandoc?
Pandoc is a program that converts files from one format to another, such as converting markdown to html. It can even convert files to PDFs directly (it uses LaTeX for this). Creating a PDF with pandoc is simple:
pandoc zine.md -o zine.pdf
Converting markdown to a pdf in this way creates a standalone document, in which pandoc makes several typesetting decisions for you. After running this command you will have a pdf containing the content of your .md file, including formatted headings, bold and italics, links, tables, footnotes, code with syntax highlighting, and more. However, these default styles look more like an academic paper than a cool zine.
Pandoc can also generate document fragments, without any of these decisions being made. The advantage of this approach is that you control the styling. The disadvantage of this approach is that you control the styling. You will need to convert the markdown file to the intermediate .tex format and give LaTeX some instructions on how to render your document. Fortunately, you can get some pretty good results with just some basics, covered below.
To generate a fragment: pandoc zine.md -o zine.tex
How to Make the Zine
To begin you will need two documents: A .md file with your content, and a .tex file with your LaTeX instrutcions. The basic strucutre of a LaTeX file is:
\documentclass{your-class-here}
% <package imports and customizations go here>
\begin{document}
% <content goes here>
\end{document}
But instead of containing the document content it will \input{your-markdown-file.tex} where your-markdown-file.tex was generated by Pandoc from your-markdown-file.md.
Document Class
This project implements a custom zine class, which implements the book document class (since it's already prepared to structure a two-page document) with a few customizations:
- Sets the page size to 8.5in x 5.5in (an A4 page folded in half)
- Adds an image and a title to the front cover
- Adds a logo and printed by to the back cover
- A few various style decisions (e.g., removing styling from links)
This essentially just moves the preamble out of the main .tex document and into a separate class file, so main.tex includes only the commands relevant to the zine content.
Necessary Packages
This zine uses the following classes:
- graphicx: for adding images
- parskip: adds space between paragraphs
- fancyhdr: controls headers and footers
- titlesec: controls section formatting (headings)
- hyperref: deals with the links that pandoc adds (links don't show in zines but latex complains)
- listings: for code syntax highlighting (not relevant for most zines)
Generating the Output
Simply run:
pandoc doc.md -o doc.tex
pdflatex -interaction=nonstopmode doc.tex
This generates a PDF of the zine.
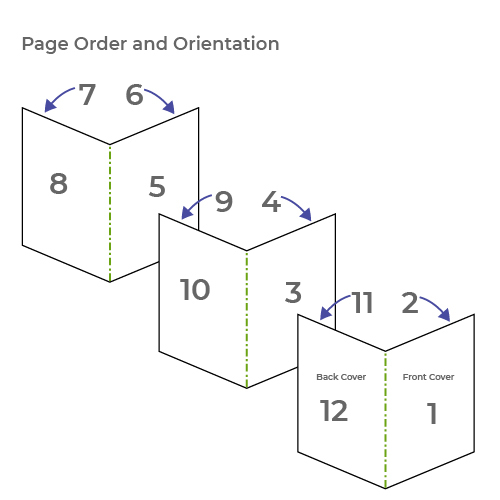
Printing Considerations
When printed, the page-order of a zine can be somewhat unintuitive. When printing and folding the cover, for example, the first page of the zine is next to the last page, and on the back the second-to-last is next to the second.
Some print dialogues will handle this for you (known as booklet format). This can also be accomplished using pdfbook2, but first we need to make sure the total page number of the zine is a multiple of 4 (since one paper leaf contains four zine pages).
This zine also has a blank page after the front cover and before the back cover for the printed version, so that the back side of each cover is blank:
#calculate pages to extract first and last for cover
pages=$(pdfinfo main.pdf | awk '/^Pages:/ {print $2}')
# split cover from guts to add correct signature
pdfjam main.pdf 1,$(($pages))-$pages -o cover.pdf
pdfjam main.pdf 2-$((pages-1)) -o guts.pdf
# insert blank pages after front cover and before back cover
pdfjam cover.pdf '1,{},{},2' --outfile cover.pdf
# calculate pages for guts signature length
pages=$(pdfinfo guts.pdf | awk '/^Pages:/ {print $2}')
let rem=pages%4
let extra=$((4-rem))%4
let sig=pages+extra
# booklet print
pdfbook2 -n --short-edge cover.pdf
pdfbook2 -n --signature=$sig --short-edge guts.pdf
# put them back together!
pdfunite cover-book.pdf guts-book.pdf print-zine.pdf
mv main.pdf read-zine.pdf
And now you have a zine both for reading online and printing!
markdown demo
Headings
H1 Here is a level one heading
H2 Here is a level two heading
H3 Here is a level three heading
bold text
Here is what bold text looks like.
italicized text
Here is what italicized text looks like.
blockquote
Block quotes look like this:
Donec vitae enim non purus consequat sollicitudin sed id sapien. Praesent vehicula iaculis mollis. Nam sodales condimentum mi, non gravida felis mattis quis. Phasellus mattis faucibus elit, sit amet elementum leo malesuada eget. Morbi porta eleifend eros eget cursus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sit amet enim eget arcu pretium egestas. Sed sit amet elit arcu. In hac habitasse platea dictumst.
ordered list
- First item
- Second item
- Third item
unordered list
- First item
- Second item
- Third item
code
Pandoc implements bacticks as \texttt{}:
sudo rm -rf *
It implements indentation as verbatim:
sudo rm -rf *
And it has the ability to implement code blocks with syntax highlighting (more on this later):
package main
import "fmt"
func main() {
fmt.Println("hello world")
}
horizontal rule
Praesent elit lacus, feugiat accumsan augue quis, tristique ultrices est. Curabitur in aliquet magna, a commodo nulla. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Maecenas ultricies, mi non pretium porta, ex ante ultrices justo, a pulvinar sapien libero sed leo. Duis non pulvinar ex, tempus tempor velit. In id justo a velit semper dignissim. Cras at mauris purus.
link
Click here to visit a website on the internet.
image
table
Tables are easy to implement in markdown, and they end up looking decent:
| Status | Description |
|---|---|
| Header | Title |
| Paragraph | Text |
footnote
Footnotes are an impressive feature of markdown! Identifiers can be numbers or words, but they can’t contain spaces or tabs. Identifiers only correlate the footnote reference with the footnote itself — in the output, footnotes are numbered sequentially.
Here's a simple footnote,1 and here's a longer one.2
This sentence follows the second footnote but won't be included because it's not indented.
Note: Not sure about GitHub, but Gogs markdown does not implement footnotes correctly! However, they are implemented correctly in LaTeX and HTML.
heading id
My Great Heading
(see below for link to this heading)
definition list
- term
- definition
strikethrough
strikethrough
task list
- incomplete item
- complete item
syntax highlighting
Pandoc implements it's own syntax highlighting using a Haskel package (skylighting).
To implement syntax highlighting in LaTeX we can use the listings package by passing the --listings argument to pandoc and adding the following to our .tex preamble:
\usepackage{listings}
\lstset{ %
backgroundcolor=\color{white}, % choose the background color
basicstyle=\footnotesize, % size of fonts used for the code
breaklines=true, % automatic line breaking only at whitespace
captionpos=b, % sets the caption-position to bottom
commentstyle=\color{mygreen}, % comment style
escapeinside={\%*}{*)}, % if you want to add LaTeX within your code
keywordstyle=\color{blue}, % keyword style
stringstyle=\color{mymauve}, % string literal style
}
There is also a way to use minted for syntax highlighting, however it has several issues:
- minted requires Pygments
- minted requires you to run pdflatex with
--shell-escape(yikes!) - minted requires an external pandoc-filter.
- To use, download here, then run by passing
--filter minted.luato pandoc.
- To use, download here, then run by passing
- minted adds a new directory to your project directory (and many lines to the log output).
- To use
breakspace=trueyou have to add additional metadata to the .md file (ew!)
So in short, stay away from minted and use listings!